Hallo graaf en burggravin, Leo hier. Today we will explore all the SwiftUI TextField Keyboard types.
It is always weird to say that we will explore ALL the possibilities for an API because I feel that whenever I press the “publish” button it is already out-of-date content. But for this specific case, I have a feeling that the API is pretty stable and I won’t need to update this anytime soon.
Apple ecosystem has amazing tools/frameworks and some are specific for the type of work that you are doing. For example: you have a full native Swift library just to do common unit conversions and if you want more specific stuff you can also check the one library that you can use to parse different parts of a name that is embedded in Swift too.
For the vast majority of the cases iOS will provide native solutions for your problems and today we will explore how you can customize the type of your keyboard.
In this article, we will delve into the topic of API stability and point out the importance of effective naming in ensuring your APIs withstand the test of time and adaptation. We will also highlight a notable misstep by Apple in this context.
No more talking lets code! But first…
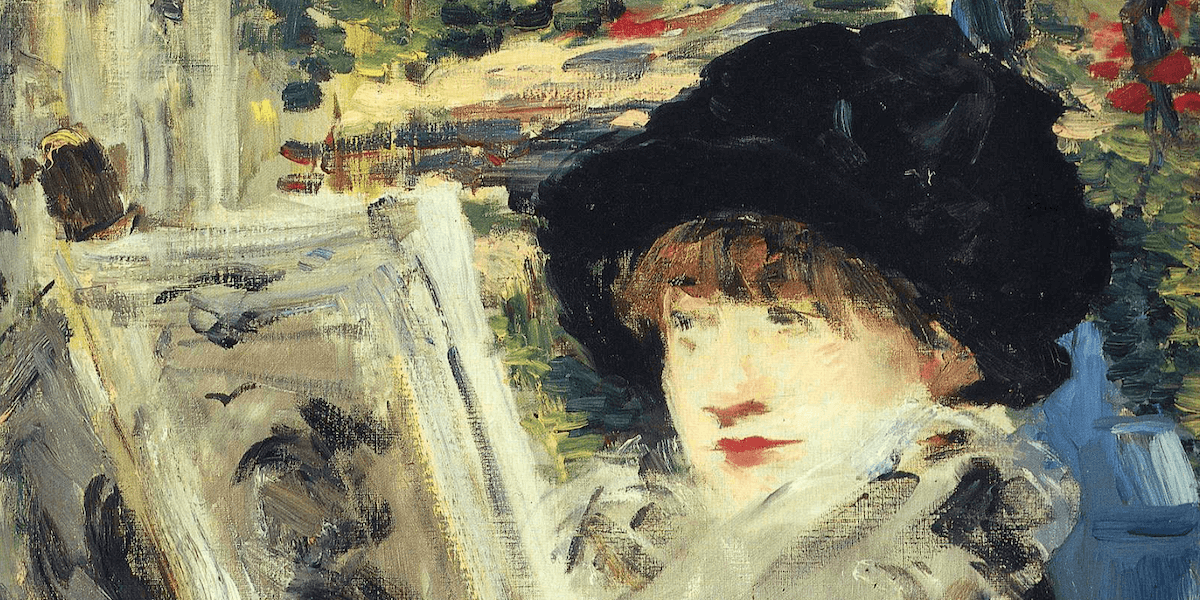
Painting of The Day
The painting I chose for today is an 1879 art piece called Woman Reading by Edouard Manet.
Edouard Manet, a key figure bridging Realism and Impressionism, was pushed towards a law career by his judge father. However, after failing naval exams and with his uncle’s support, he pursued art, studying under Thomas Couture and being influenced by artists like Velazquez and Goya.
By his thirties, Manet established his studio, initially painting in a realist style. Meeting Berthe Morisot introduced him to Impressionist peers like Monet and Degas, influencing him towards plein air techniques. Manet’s art often captured diverse social scenes, from high society to street life.
I chose this painting because doing this article I remember the old typewriter machines and how the keyboard layout was different back then. And journals remember me as typewriter machines because of their font.
The Problem – How To Choose the Right TextField Keyboard Type For Your App?
You are using SwiftUI in your new app and you need to choose the right keyboard for your TextField.
Let’s first check how you can easily change the keyboard type for your TextFields.
Check the code below:
TextField(textPlaceholder, text: $myText)
.keyboardType(.asciiCapable)As you can see it is very easy to add a new keyboard type to your TextField in SwiftUI. Now let’s explore all the available types that we currently have in iOS.
iOS Keyboard Types – Choosing the right one for your app
First, let’s create a fresh new SwiftUI project and copy-paste the code below:
import SwiftUI
struct ContentView: View {
@State var myText = ""
let textPlaceholder = "Text Placeholder"
var body: some View {
List {
VStack(spacing: 15) {
Text("Alphabetical")
.font(.largeTitle)
.padding()
HStack {
VStack(alignment: .leading) {
Text("asciiCapable")
TextField(textPlaceholder, text: $myText)
.keyboardType(.asciiCapable)
}
VStack(alignment: .leading) {
Text("numbersAndPunctuation")
TextField(textPlaceholder, text: $myText)
.keyboardType(.numbersAndPunctuation)
}
}
Divider()
HStack {
VStack(alignment: .leading) {
Text("URL")
TextField(textPlaceholder, text: $myText)
.keyboardType(.URL)
}
VStack(alignment: .leading) {
Text("twitter")
TextField(textPlaceholder, text: $myText)
.keyboardType(.twitter)
}
}
Divider()
HStack {
VStack(alignment: .leading) {
Text("namePhonePad")
TextField(textPlaceholder, text: $myText)
.keyboardType(.namePhonePad)
}
VStack(alignment: .leading) {
Text("websearch")
TextField(textPlaceholder, text: $myText)
.keyboardType(.webSearch)
}
}
Divider()
HStack {
VStack(alignment: .leading) {
Text("emailAddress")
TextField(textPlaceholder, text: $myText)
.keyboardType(.emailAddress)
}
// VStack(alignment: .leading) {
// Text("alphabet (deprecated)") // this was deprecated
// TextField(textPlaceholder, text: $myText)
// .keyboardType(.alphabet) // same as asciiCapable
// }
}
Text("Num Pads")
.font(.largeTitle)
.padding()
HStack {
VStack(alignment: .leading) {
Text("phonePad")
TextField(textPlaceholder, text: $myText)
.keyboardType(.phonePad)
}
VStack(alignment: .leading) {
Text("asciiCapableNumberPad")
TextField(textPlaceholder, text: $myText)
.keyboardType(.asciiCapableNumberPad)
}
}
HStack {
VStack(alignment: .leading) {
Text("decimalPad")
TextField(textPlaceholder, text: $myText)
.keyboardType(.decimalPad)
}
VStack(alignment: .leading) {
Text("numberPad")
TextField(textPlaceholder, text: $myText)
.keyboardType(.numberPad)
}
}
}
.onTapGesture {
UIApplication.shared.windows.filter {$0.isKeyWindow}.first?.endEditing(true)
}
.padding()
}
}
}
#Preview {
ContentView()
}
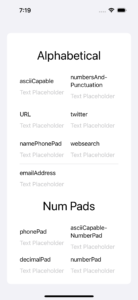
The result should be:

In this example, you can check all the keyboard types that iOS has to offer. Let’s study each one of them and their practical use cases.
Keyboard Type – default
The default keyboard type represents the standard layout tailored to the user’s current input method. It’s the general-purpose keyboard that pops up when no specific type is mentioned, ensuring users have a familiar experience while entering a diverse range of data.
The default type is usually used when you don’t have strong requirements about the keyboard, you just need a standard input option from the system.
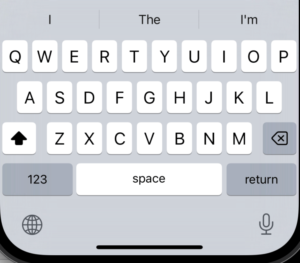
Keyboard Type – asciiCapable

The asciiCapable keyboard is designed for those seeking a character set limited to the standard ASCII range. This ensures the user is provided with a straightforward, streamlined input experience when non-ASCII characters aren’t needed or might complicate the input.
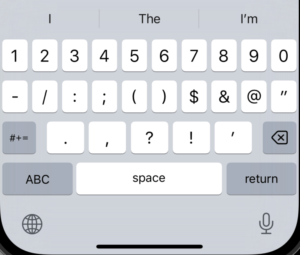
Keyboard Type – numbersAndPunctuation

When digits and symbols are the primary focus, the numbersAndPunctuation keyboard comes into play. Designed specifically to facilitate the entry of numbers and common punctuation, this keyboard is both practical and efficient for a variety of tasks such as bank accounts, ID entries, and telephone numbers.
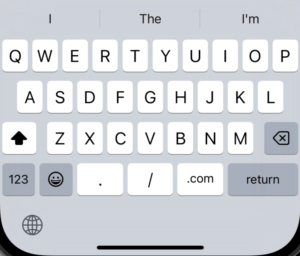
Keyboard Type – URL

The URL keyboard type is meticulously crafted for web address entries. With keys and shortcuts tailored to entering domains, protocols, and common URL structures, users find it simpler and faster to input web addresses. The slash and the dot are very useful in this setup because are something that is usually present in URL inputs.
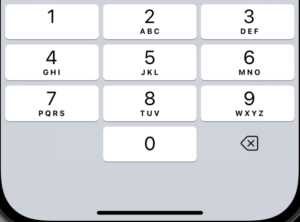
Keyboard Type – numberPad

The numberPad keyboard offers a clutter-free environment designed specifically for PIN entry. By eliminating unnecessary characters, it provides an optimal input experience for secure numerical codes and similar data.
So if you are building some pin feature, this is the keyboard to go!
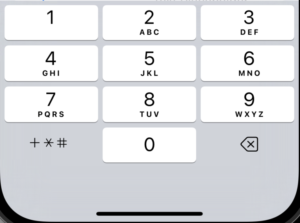
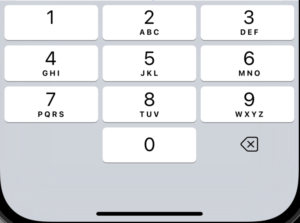
Keyboard Type – phonePad

Tailored to the nuances of phone number entry, the phonePad keyboard includes not just numbers but also essential characters like the star (*) and pound (#), making it perfect for dialing and storing contact numbers.
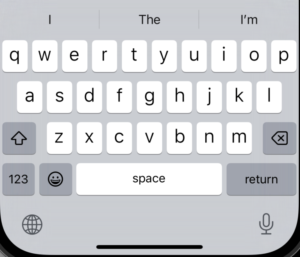
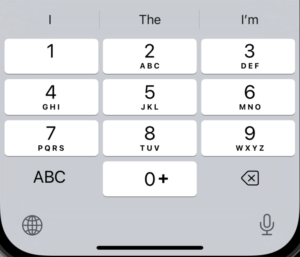
Keyboard Type – namePhonePad


Blending the best of both worlds, the namePhonePad keyboard is designed for fields that might require the input of either a person’s name or phone number. It’s versatile enough to handle alphabets and numbers seamlessly. When you tap the numbers in the bottom left it becomes the phonePad!
It is really interesting how Apple mixed both of the alphabet one with the phonePad in this keyboard type.
Keyboard Type – emailAddress

The emailAddress keyboard simplifies the sometimes complex task of entering email addresses. With a layout optimized for common email characters and domain structures, it aids in reducing typos and ensuring accurate email input.
I think this one is pretty obvious where do you need to use it, right?
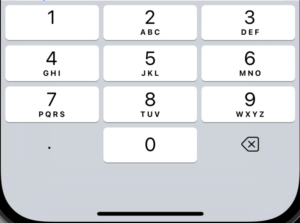
Keyboard Type – decimalPad

When precision is key, the decimalPad keyboard steps in. Crafted specifically for numeric inputs that might need a decimal representation, it’s ideal for monetary values, measurements, and other such entries.
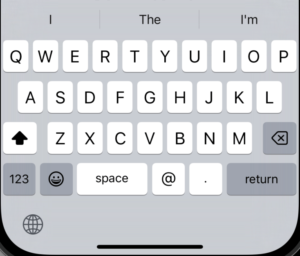
Keyboard Type – twitter

This is very ironic because Twitter is not even called Twitter anymore, now is X.
Social media has its nuances and the twitter keyboard is a testament to that. Designed specifically for Twitter text entry, this keyboard prioritizes ease of access to essential characters like “@” and “#”, making tweeting and mentioning a breeze. This way, if your app is capable of sending tweets you know what to use.
This is a great use case for thinking about API stability and where is Apple’s mistake. When you are deciding on the name of your APIs, try to choose the name that is most generic and less error-prone. Apple engineers never thought that maybe someday Twitter would be bought and change its name and that was a totally wrong assumption.
In my opinion, instead of tying the name of this keyboard type to a brand that is outside Apple’s controls, a better naming would be “socialMedia” or “social” meaning that this keyboard is intended to be used in social media like Twitter, Facebook, Pinterest etc.
Lessons learned here.
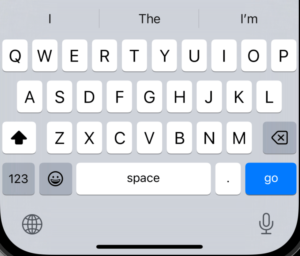
Keyboard Type – webSearch

Bridging the gap between general browsing and specific searching, the webSearch keyboard is fine-tuned for entering web search terms and URLs. It’s designed to aid users in their online search endeavors, ensuring quick and accurate input.
This keyboard was tailored to be used in search contexts, the return button is changed by the blue go button giving the user easy access to the search action.
Keyboard Type asciiCapableNumberPad

For those seeking a pure numeric experience with the reliability of the ASCII standard, the asciiCapableNumberPad keyboard is the perfect fit. It outputs only ASCII digits, ensuring consistency and simplicity in numeric entries.
This pad remembers the old cell phones that we had to send messages with the number pad. You would use this when you need a reference for the letters but the input itself is the numbers. Riddle games would be a perfect candidate for that.
Summary – How To Choose The Best Keyboard Type for Your App Using SwiftUI?
Navigating the myriad keyboard options in SwiftUI can seem daunting at first, but understandng the nuances of each type and their specific use cases can drastically improve user experience in your app. The key lies in the details. When selecting a keyboard type, always consider the user’s needs first.
Do they require quick access to special characters, numeric data, or perhaps a mix of both?
By fitting the keyboard to the context, not only do you ensure more efficient data input, but you also make the user’s interaction with your app more intuitive and satisfying. Remember, the right keyboard at the right moment can make all the difference. So, the next time you’re faced with a choice, reflect on this guide and choose wisely.
Fellow Apple Developers, that’s all.
I hope you liked reading this article as much as I enjoyed writing it. If you want to support this blog you can Buy Me a Coffee or say hello on Twitter. I’m available on LinkedIn or send me an e-mail through the contact page.
You can likewise sponsor this blog so I can get my blog free of ad networks.
Thanks for the reading and… That’s all folks.
Image credit: Featured Painting