Hey guys, Leo here.
Today we’ll talk about modality, just some insights for your apps. You must have this feature in your app’s flow when you need to change the user focus to a single actionable sub-task of your current flow, examples could be an alert or a create an email.
First of all, there are two types of great modals: Sheet and Fullscreen.
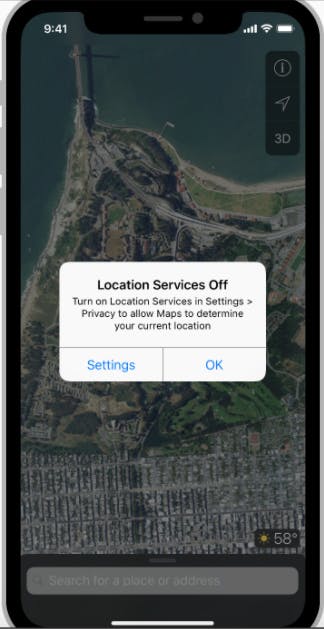
When to use Sheet type?
It’s generally a simple informative interruption on your app flow. Like the example below:

It’s very important to KEEP IT SIMPLE, no complex flow here please. Just the information and at most two choices for the user.
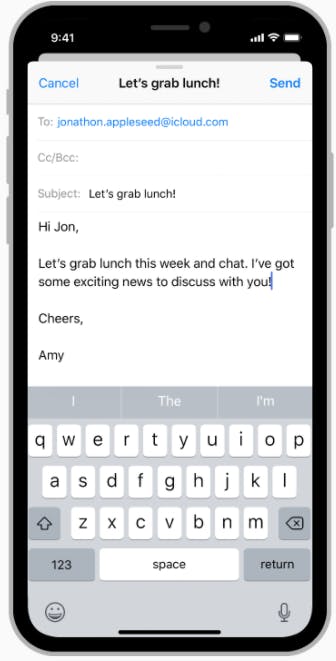
When to use Fullscreen type?
The fullscreen modal is generally used if you have to add some sub-functionality to a screen/flow. Ex: creating an email, expanding a photo, selecting any configuration, etc. In other words, anything that should get 100% attention from the user.

The main tips:
- Use modality when it makes sense. Only use when you MUST take the user attention away from your app’s flow
- Always include a button that dismisses the modal view.
- When necessary, help people avoid data loss by getting confirmation before closing a modal view.
- Display a title that identifies the modal task.
Summary
That’s a resume about modality you can get the full article at the Apple’s Human Interface Guidelines link
That’s all my people, I hope you liked reading this article as much as I enjoyed writing it. If you want to support this blog you can Buy Me a Coffee or just leave a comment saying hello. You can also sponsor posts and I’m open to freelance writing! You can reach me on LinkedIn or Twitter and send me an e-mail through the contact page.
Thanks for the reading and… That’s all folks.
Image Credit: Wikiart






