Hallo vrienden en familie, Leo hier. Today we will talk about how to invert or mirror any view in SwiftUI.
For the past weeks, I’ve been thinking about the role of mentoring in big organizations. Should mentoring be a process organized by the company itself? Should it naturally emerge from the self-organizing work colleagues? Should it be mandatory or not?
I’m a mentor in my company currently. We have a mentorship program where devs from different verticals can help new graduates in their first steps at the company. As I heard from several people my experience included that the new grads are motivated and good at their jobs. I always thought and still think that a motivated person without talent is better than a team full of stars who don’t want to do a thing.
In my mentoring sessions and feedback what I try to teach is not programming or algorithmic skills. Those skills are already trained in the job with code review and courses that we have to do. I think the major contribution that I can give to my mentee is how to handle politics, communication, presentation skills, and have a positive a realistic attitude. Being a great developer/programmer will only bring glory if you are in a programming tournament otherwise it’s just your job. Several times in my career I saw people that were brilliant but never got recognition because no one saw the real value of their work.
And this is the really important thing here. Realizing that PROMOTING YOUR WORK IS PART OF YOUR DEVELOPER WORK took more than 10 years for me to realize. No one told me this, and as soon as you learn this, easier your life will be.
Let’s go back to Swift now. Are you making these common mistakes with enums in Swift? Discover the pitfalls that even seasoned developers overlook and how to avoid them. Check this article and solve most of them.
Ever wondered how to bring your text to life in SwiftUI? Learn to master ContentTransition for stunning text animations that can transform your app’s user experience. Dive int this previous article to see how it’s done!
No more talking, let’s code! But first…
Painting of The Day
The 1640 painting is called Still Life with Bowl of Citrons made by Giovanna Garzoni.
Giovanna Garzoni, a pioneering female still life artist, commanded high prices for her work, revered for her detailed tempera on vellum paintings of fruits, flowers, and animals. These intricate depictions, especially favored by the Medici family, adorned aristocratic villas. While Garzoni’s early training remains unclear, she is often linked to Jacopo Ligozzi, a painter for the Medici court. In 1666, she willed her estate to the Accademia di San Luca in Rome, ensuring her legacy through a stipulation for her tomb in their church. Garzoni passed away in 1670, leaving behind a successful career marked by continual acclaim.
I chose this painting because of the balance between the top and down, the left and right parts (axis) of it. In the painting world, one way to appreciate art pieces is to pay attention to how the artist distributes the objects in the scene.
The Problem – How To Invert SwiftUI Views?
You have a view that you want to invert the X axis of it.
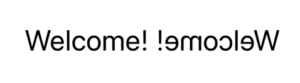
To illustrate what we mean by inverting or mirroring the view, check the image below.
The first image is a Text with just “Welcome!” as a String. The second one is also a text with “Welcome!” as String however we are using the scaleEffect API to translate in the X axis and mirror the view.
We can achieve that with a little trick using scaleEffect modifier. But what exactly it does do? Per documentation, it scales this view’s rendered output by the given horizontal and vertical amounts, relative to an anchor point.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
HStack {
Text("Welcome!")
Text("Welcome!")
.scaleEffect(x: -1)
}
.font(.largeTitle)
}
}
}The code above generates the image at the beginning of the article. As you can imagine the first Text is rendered as expected but the second one is a perfect mirror of the first one. And that’s because we are using the scaleEffect(x: -1) to invert the X axis and mirror the view.
struct ContentView: View {
var body: some View {
VStack {
Text("Welcome!")
Text("Welcome!")
.scaleEffect(y: -1) // change scale effect to y
}
.font(.largeTitle)
}
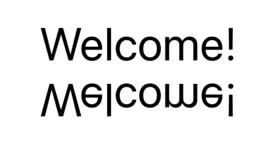
}Now the view looks like this:

Animating the Inversion or Mirror Effect on SwiftUI Views
We can also animate the change which results in a card flipping effect. Check the code below:
import SwiftUI
struct ContentView: View {
@State var isInverted: CGFloat = 1
var body: some View {
VStack {
Text("Welcome!")
Text("Welcome!")
.scaleEffect(y: isInverted)
Button("Change") {
withAnimation {
isInverted *= -1
}
}
.buttonStyle(.borderedProminent)
.scaleEffect(x: isInverted)
}
.font(.largeTitle)
}
}
We can use the withAnimation closure to animate the view transition in its axis.
And now we can animate the changes in the axis. Observe the result below:
The scaleEffect modifier can also be used to decrease or increase the size of the views. Try to change the value inside the animation to “0.5”, you will see that each time you press the button the view will be shrunk by half. Which is really cool.
For today, we are done!
Conclusion – Inverting the X and Y axis SwiftUI Views
And that’s a wrap-on into mirroring / inverting views in SwiftUI!
Whether you’re inverting the X or Y axis, the possibilities for creative UI design are endless. With simple scale effects and animations, you can significantly enhance the interactivity and visual appeal of your applications. I hope this guide inspires you to experiment with these techniques in your next SwiftUI project.
And remember, sometimes looking at things from a different perspective (literally) can lead to amazing discoveries in your developer journey.
Fellow iOS Developers, that’s all. I hope you liked reading this article as much as I enjoyed writing it.
If you want to support this blog you can Buy Me a Coffee or say hello on Twitter. I’m available on LinkedIn or send me an e-mail through the contact page.
You can likewise sponsor this blog and help our community to grow.
Thanks for the reading and…
That’s all folks.
Image credit: Featured Painting





